TIME
12:01 م





https://developers.facebook.com/apps
<html
xmlns:fb='http://www.facebook.com/2008/fbml'
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog..............2005/gml/expr' >
<body>
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'ألصق الـID الذي نسخته سابقا هنا',status : true, // check login statuscookie : true, // enable cookies to allow the server to access the sessionxfbml : true // parse XFBML});};(function() {var e = document.createElement('script');e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';e.async = true;document.getElementById('fb-root').appendChild(e);}());</script>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='اسم مدونتك' property='og:site_name'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-8KtDRhxthz3gUGyYPyiMU4EZlPJVNcGFJRLXimjti296H3FllNFW0nqHOxcRejDF8MPSWCeZL_KYe66UGM3elRXwxkfb0zMB3Zsg7DcR4QtBsZC7CS_jmVd73GivIvoznnPP-YHOeQE3/s1600/asma-logo.png' property='og:image'/>
<meta content='اكتب الـID الذي نسخته سابقا هنا' property='fb:app_id'/>
<meta content='انسخ المعرّف (ID) الخاص ببروفايلك في الفيسبوك' property='fb:admins'/>
<meta content='article' property='og:type'/>
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-8KtDRhxthz3gUGyYPyiMU4EZlPJVNcGFJRLXimjti296H3FllNFW0nqHOxcRejDF8MPSWCeZL_KYe66UGM3elRXwxkfb0zMB3Zsg7DcR4QtBsZC7CS_jmVd73GivIvoznnPP-YHOeQE3/s1600/asma-logo.png
https://graph.facebook.com/YourProfile
https://graph.facebook.com/omnidal
</head>


<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/><fb:send colorscheme='light' expr:href='data:post.url' font='tahoma'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=tahoma&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1' type='text/javascript'/><fb:like colorscheme='light' action='like' layout='standard' expr:href='data:post.url' font='' send='true' show_faces='false' width='450'/></b:if>
<iframe src="//www.facebook.com/plugins/like.php?href=https://www.facebook.com/Your_Page_URL%2F&send=false&layout=box_count&width=450&show_faces=false&action=like&colorscheme=light&font&height=90&appId=Your_ID" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:200px; height:90px;" allowtransparency="true"></iframe>


<iframe src="http://www.facebook.com/plugins/livefeed.php?app_id=Your_APP_ID&width=500&height=500" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:500px; height:500px;" allowTransparency="true"></iframe>


<b:includable id='post' var='post'>
<b:includable id='minipost' var='post'> <b:if cond='data:blog.pageType != "item"'> <div class='minipost'><a expr:name='data:post.id'/> <div class='entry'><data:post.body/></div> <p class='meta'><a expr:href='data:post.url'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a><b:if cond='data:post.allowComments'> /<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'> أضف تعليق<b:else/><b:if cond='data:post.numComments == 1'> تعليق واحد<b:else/><b:if cond='data:post.numComments == 2'> تعليقان<b:else/><b><data:post.numComments/></b> تعليق</b:if></b:if></b:if>…</a><b:else/></b:if><b:include data='post' name='postQuickEdit'/></p> </div> <b:else/> <div class='minipost'><a expr:name='data:post.id'/> <h2 class='title'><a expr:href='data:post.url'><data:post.title/></a></h2> <div class='entry'><data:post.body/></div> <p class='meta'><a expr:href='data:post.url'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a><b:if cond='data:post.allowComments'> /<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'> أضف تعليق<b:else/><b:if cond='data:post.numComments == 1'> تعليق واحد<b:else/><b:if cond='data:post.numComments == 2'> تعليقان<b:else/><b><data:post.numComments/></b> تعليق</b:if></b:if></b:if>…</a><b:else/></b:if><b:include data='post' name='postQuickEdit'/></p> </div> </b:if> </b:includable>
<b:include data='post' name='post'/>
<b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> <b:if cond='data:label.name != "minipost"'> <b:include data='post' name='post'/> <b:else/> <b:include data='post' name='minipost'/> </b:if> </b:if> </b:loop> <b:else/> <b:include data='post' name='post'/> </b:if>
]]></b:skin>
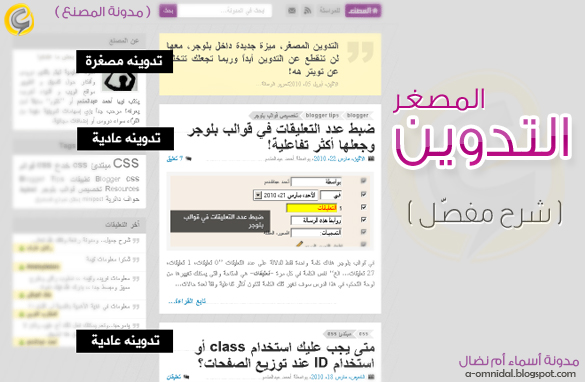
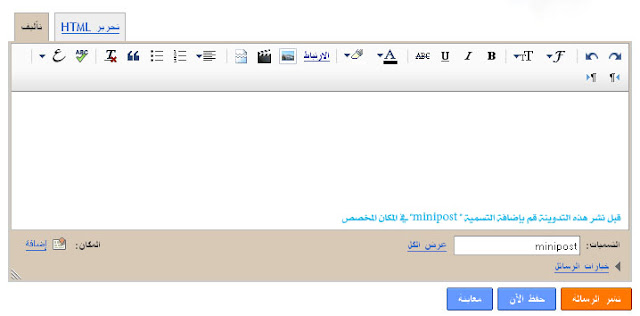
للمعاينة الحية للتدوينات المصغرة التي بهذه الصورة اضغط هنا |
/* MINIPOST */ .minipost { background: #FFF6C7 url(http://lh4.ggpht.com/_dInhsEHH_98/S9XNkXGx8rI/AAAAAAAAACY/EtZcz9T63Cw/s00/bg-minipost.gif) no-repeat 100% 2px; padding: 15px 95px 15px 15px; border:1px solid #FFF6C7; margin-bottom:20px; position:relative; } .minipost .entry { -webkit-text-shadow: #FFFBD8 0 1px 0px; text-shadow: #FFFBD8 0 1px 0px; text-align:justify; font: bold 15px/1.2 Arial, sans-serif; color:#515151; } .minipost .entry a { color:#B40000; }
.minipost .entry a:hover { color:#3A3A3A; } .minipost .entry, .minipost .entry p { margin-bottom: 15px; } .minipost p.meta {
margin:-10px 0 0;
font-weight:normal; font-size: 12px;
color:#B9B197;
} .minipost p.meta a { color:#B9B197;} .minipost p.meta a:hover { color:#807970;}
للمعاينة الحية للتدوينات المصغرة التي بهذه الصورة اضغط هنا |
.minipost { -moz-border-radius: 5px 5px 5px 5px; background: #CFE1ED url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqB15lvu7Vk3x3z2Bx6sS4pvbFy4E3qHUyWp7D3U4igzPJ87rNcukcjUXjIpLKheQr5OhD_HcWFhajsivDi-4CwmN7t2a421GzHwuGbRMZuSrudqv-SRsCG7Qzd-C5Rk-YOGfp2Jo6iqhL/s1600/lam7a.png") ; height: 1%; padding: 20px; border-left:1px solid #1D5C88; border-top:1px solid #1D5C88; border-right: 1px solid #1D5C88; border-bottom: 1px solid #1D5C88; margin:.5em 0 1.5em; border-bottom:0px dotted $bordercolor; padding-bottom:1.5em; padding-right:7px; padding-left:7px; }
.minipost .entry { -webkit-text-shadow: #FFFFFF 0 1px 0px; text-shadow: #FFFFFF 0 1px 0px; text-align: right; font: 15px Tahoma, Arial, sans-serif; color:#4C4C4C; }
.minipost img { border: 1px solid #245CAA;
float: right;
margin-left: 1em; } .minipost h3 { color: #666;
font-size: 1.2em;
margin-bottom: 5px;
margin-top: 2; } .minipost p { color: #54524F;
font-size: 15px;
margin-bottom: 10px; margin-top: 0; } .minipost blockquote { background: url(http://lh6.ggpht.com/_4_wf1DKMvX4/TMWm472NmPI/AAAAAAAABmw/aioU52gp7Zw/box-bgr.gif) #ffffff repeat-x top; border-left:1px solid #CFCFCF; border-top:1px solid #CFCFCF; border-right: 1px solid #CFCFCF; border-bottom: 1px solid #CFCFCF; margin:10px; padding:10px }
/* blogger minipost */
.minipost {
background: #F5F5F5;
padding: 15px;
border: 1px solid #DDDDDD;
margin-bottom: 20px;
padding-bottom: 30px;
font: 12px tahoma;
text-align: justify;
line-height:1.5em;
}
.minipost img {
float: right;
margin-left: 1em;
}
.minipost div.title2 {
font:1.3em arial;
font-weight:bold;
letter-spacing:0em;
display:block;
padding-bottom:5px;
text-shadow: 0px 2pt 0px #ECECEC;
}
.minipost div.entry {color:#333333;}
.minipost p.meta {
font: 12px tahoma;
}

<b:if cond='data:label.name != "minipost"'>